Diferencia entre revisiones de «Tutorial:Agregar Nuevos Items»
Sin resumen de edición |
Sin resumen de edición |
||
| (No se muestran 6 ediciones intermedias del mismo usuario) | |||
| Línea 17: | Línea 17: | ||
<span style="color:green"><nowiki>"cdn_cat":"body",</nowiki></span> | <span style="color:green"><nowiki>"cdn_cat":"body",</nowiki></span> | ||
<span style="color:green"><nowiki>"cdn_img":"*nombre de imagen*",</nowiki></span> | <span style="color:green"><nowiki>"cdn_img":"*nombre de imagen*",</nowiki></span> | ||
<span style="color:green"><nowiki>"str":-0,</nowiki></span> | |||
<span style="color:green"><nowiki>"mob":-0,</nowiki></span> | |||
<span style="color:green"><nowiki>"dex":-0,</nowiki></span> | |||
<span style="color:green"><nowiki>"cha":-0,</nowiki></span> | |||
<span style="color:green"><nowiki>"con":-0,</nowiki></span> | |||
<span style="color:green"><nowiki>"vig":-0,</nowiki></span> | |||
<span style="color:green"><nowiki>"tou":-0,</nowiki></span> | |||
<span style="color:green"><nowiki>"sta":-0,</nowiki></span> | |||
<span style="color:green"><nowiki>"hea":-0,</nowiki></span> | |||
<span style="color:green"><nowiki>"rid":-0,</nowiki></span> | |||
<span style="color:green"><nowiki>"ref":-0,</nowiki></span> | |||
<span style="color:green"><nowiki>"dod":-0,</nowiki></span> | |||
<span style="color:green"><nowiki>"hid":-0,</nowiki></span> | |||
<span style="color:green"><nowiki>"swi":-0,</nowiki></span> | |||
<span style="color:green"><nowiki>"aim":-0,</nowiki></span> | |||
<span style="color:green"><nowiki>"sho":-0,</nowiki></span> | |||
<span style="color:green"><nowiki>"pit":-0,</nowiki></span> | |||
<span style="color:green"><nowiki>"fin":-0,</nowiki></span> | |||
<span style="color:green"><nowiki>"rep":-0,</nowiki></span> | |||
<span style="color:green"><nowiki>"lea":-0,</nowiki></span> | |||
<span style="color:green"><nowiki>"tac":-0,</nowiki></span> | |||
<span style="color:green"><nowiki>"tra":-0,</nowiki></span> | |||
<span style="color:green"><nowiki>"ani":-0,</nowiki></span> | |||
<span style="color:green"><nowiki>"app":-0,</nowiki></span> | |||
<span style="color:green"><nowiki>"fboff":0,</nowiki></span> | |||
<span style="color:green"><nowiki>"fbdef":0,</nowiki></span> | |||
<span style="color:green"><nowiki>"fbdmgs":0,</nowiki></span> | |||
<span style="color:green"><nowiki>"fbres":0,</nowiki></span> | |||
<span style="color:green"><nowiki>"money":0,</nowiki></span> | |||
<span style="color:green"><nowiki>"drop":0,</nowiki></span> | |||
<span style="color:green"><nowiki>"luck":0,</nowiki></span> | |||
<span style="color:green"><nowiki>"xp":0,</nowiki></span> | |||
<span style="color:green"><nowiki>"regen":0,</nowiki></span> | |||
<span style="color:green"><nowiki>"labor_pts":0,</nowiki></span> | |||
<span style="color:green"><nowiki>"text":["*texto*","*otro texto y se pueden agregar más*"],</nowiki></span> | |||
<span style="color:green"><nowiki>"lvl":1,</nowiki></span> | |||
<span style="color:green"><nowiki>"id":*id de item*,</nowiki></span> | |||
<span style="color:green"><nowiki>"bp":2000,</nowiki></span> | |||
<span style="color:green"><nowiki>"sp":1000,</nowiki></span> | |||
<span style="color:green"><nowiki>"set":"*nombre del set*",</nowiki></span> | |||
<span style="color:green"><nowiki>"upg":1,</nowiki></span> | |||
<span style="color:green"><nowiki>"auc":1,</nowiki></span> | |||
<span style="color:green"><nowiki>"dmglvl":-0,</nowiki></span> | |||
<span style="color:green"><nowiki>"dmg_min":15,</nowiki></span> | |||
<span style="color:green"><nowiki>"dmg_max":25,</nowiki></span> | |||
<span style="color:green"><nowiki>"hspd":262</nowiki></span> | |||
<span style="color:red"><nowiki>}' </nowiki></span> | <span style="color:red"><nowiki>}' </nowiki></span> | ||
<span style="color:green"><nowiki>data-url=' | <span style="color:green"><nowiki>data-url='*categoría*/{{#if:{{{1|}}}|{{#ifeq:{{{1|}}}|||wear/}}|}}*nombre de imagen*.png'></nowiki></span> | ||
<span style="color: | <span style="color:green"><nowiki><div class="item_level"></nowiki></span> | ||
<span style="color: | <span style="color:green"><nowiki><div class="icon_level"></div></nowiki></span> | ||
<span style="color: | <span style="color:green"><nowiki><div class="upgrade"></div><span class="level">0</span></nowiki></span> | ||
<span style="color: | <span style="color:green"><nowiki><div class="downgrade"></div></nowiki></span> | ||
<span style="color:red"><nowiki></div> | <span style="color:red"><nowiki></div></nowiki></span><span style="color:red"><nowiki>{{#if:{{{nb|}}}|<div class="item_number">{{{nb}}}</div>|}}</nowiki></span> | ||
<span style="color:red"><nowiki></div></nowiki></span> | <span style="color:red"><nowiki></div></nowiki></span> | ||
</code> | </code> | ||
| Línea 91: | Línea 102: | ||
<p>'''"cdn_cat"''' es un atributo que utilizaremos como metadato del item. No será un dato visible para nosotros pero la programación en la wiki utiliza este dato para identificar el tipo de item y recuperar la imagen que buscaremos con el siguiente atributo. En nuestro ejemplo, el cdn_cat será '''head'''</p> | <p>'''"cdn_cat"''' es un atributo que utilizaremos como metadato del item. No será un dato visible para nosotros pero la programación en la wiki utiliza este dato para identificar el tipo de item y recuperar la imagen que buscaremos con el siguiente atributo. En nuestro ejemplo, el cdn_cat será '''head'''</p> | ||
<br> | <br> | ||
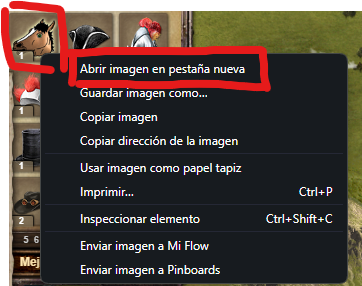
<p>'''"cdn_img"''' es el atributo que nos permitirá mostrar la imagen del item dentro del popup. Es importante saber que no subimos la imagen del item a la wiki sino que la obtendremos directamente de los servidores de innogames por lo que escribiremos el nombre de item según como lo tengan guardado ellos ¿Cómo hacemos esto? Si abrimos el juego y hacemos clic derecho sobre el item y hacemos clic derecho en abrir imagen en pestaña nueva (o como lo diga en el navegador que usen) se abrirá una nueva pestaña, en esta nueva pestaña veremos la imagen pero lo que realmente nos importa es la URL de la página, y de esa URL veremos el nombre de la imagen. El nombre será lo último de la URL, lo que está después del último '''/'''. Es importante saber que '''no''' necesitamos la extensión de la imagen (el .png o .jpg o .jpeg o la extensión que sea).</p> | <p>'''"cdn_img"''' es el atributo que nos permitirá mostrar la imagen del item dentro del popup. Es importante saber que no subimos la imagen del item a la wiki sino que la obtendremos directamente de los servidores de innogames por lo que escribiremos el nombre de item según como lo tengan guardado ellos ¿Cómo hacemos esto? Si abrimos el juego y hacemos clic derecho sobre el item y hacemos clic derecho en abrir imagen en pestaña nueva (o como lo diga en el navegador que usen) se abrirá una nueva pestaña,</p> | ||
[[Archivo:Captura_de_pantalla_2024-02-06_155608.png]] | |||
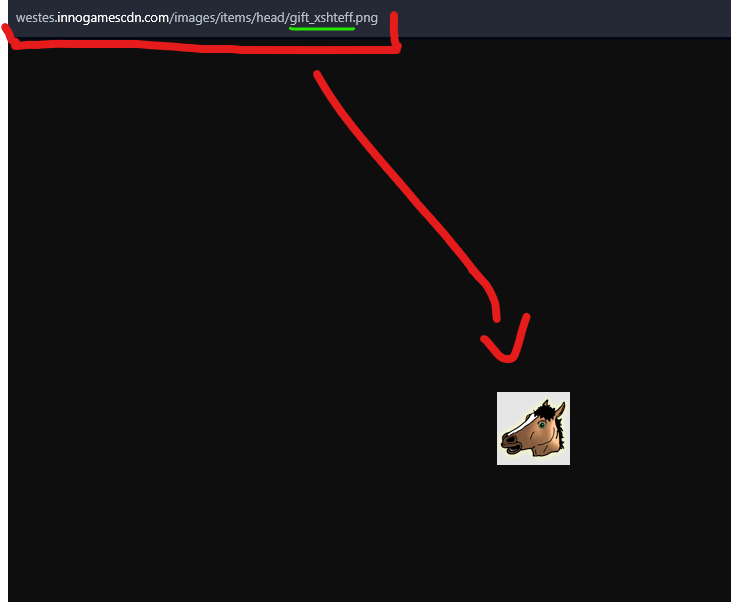
<p>en esta nueva pestaña veremos la imagen pero lo que realmente nos importa es la URL de la página, y de esa URL veremos el nombre de la imagen. El nombre será lo último de la URL, lo que está después del último '''/'''. Es importante saber que '''no''' necesitamos la extensión de la imagen (el .png o .jpg o .jpeg o la extensión que sea).</p> | |||
[[Archivo:Captura_de_pantalla_2024-02-06_155819.png]] | |||
<p>Como podemos ver, en la URL también veremos el '''cdn_cat''' del item, lo tendremos antes del nombre de la imagen. ''cdn_cat/cdn_img''</p> | <p>Como podemos ver, en la URL también veremos el '''cdn_cat''' del item, lo tendremos antes del nombre de la imagen. ''cdn_cat/cdn_img''</p> | ||
<p>En nuestro ejemplo, el '''cdn_img''' de nuestro item será '''gift_xshteff'''</p> | <p>En nuestro ejemplo, el '''cdn_img''' de nuestro item será '''gift_xshteff'''</p> | ||
| Línea 97: | Línea 111: | ||
<p>La siguiente tabla es una lista de los tipos y categoría de los objetos o ítems que tenemos:</p> | <p>La siguiente tabla es una lista de los tipos y categoría de los objetos o ítems que tenemos:</p> | ||
{| class="wikitable sortable" | {| class="wikitable sortable" | ||
|+ | |+ Tipos y categorías de items | ||
|- | |- | ||
! type !! cdn_cat !! tipo de item | ! type !! cdn_cat !! tipo de item | ||
| Línea 122: | Línea 136: | ||
|- | |- | ||
| Producto || yield || Para todos los ítems que sean equipables, consumibles, cofres, de búsqueda, productos de oficio, productos de trabajos, etc. La mayoría de los ítems que aparecen en la sección de "productos" en el inventario del juego son de este tipo. | | Producto || yield || Para todos los ítems que sean equipables, consumibles, cofres, de búsqueda, productos de oficio, productos de trabajos, etc. La mayoría de los ítems que aparecen en la sección de "productos" en el inventario del juego son de este tipo. | ||
|- Receta || récipe || Para todos las recetas de oficio. | |- | ||
|Receta || récipe || Para todos las recetas de oficio. | |||
|} | |||
<div style="width:100%; border-bottom:1px solid #100b07"></div> | |||
<code> | |||
<span style="color:green"><nowiki>"str":-0,</nowiki></span> | |||
<span style="color:green"><nowiki>"mob":-0, </nowiki></span> | |||
<span style="color:green"><nowiki>"dex":-0, </nowiki></span> | |||
<span style="color:green"><nowiki>"cha":-0, </nowiki></span> | |||
<span style="color:green"><nowiki>"con":-0, </nowiki></span> | |||
<span style="color:green"><nowiki>"vig":-0, </nowiki></span> | |||
<span style="color:green"><nowiki>"tou":-0, </nowiki></span> | |||
<span style="color:green"><nowiki>"sta":-0,</nowiki></span> | |||
<span style="color:green"><nowiki>"hea":-0, </nowiki></span> | |||
<span style="color:green"><nowiki>"rid":-0, </nowiki></span> | |||
<span style="color:green"><nowiki>"ref":-0, </nowiki></span> | |||
<span style="color:green"><nowiki>"dod":-0,</nowiki></span> | |||
<span style="color:green"><nowiki>"hid":-0, </nowiki></span> | |||
<span style="color:green"><nowiki>"swi":-0,</nowiki></span> | |||
<span style="color:green"><nowiki>"aim":-0,</nowiki></span> | |||
<span style="color:green"><nowiki>"sho":-0,</nowiki></span> | |||
<span style="color:green"><nowiki>"pit":-0, </nowiki></span> | |||
<span style="color:green"><nowiki>"fin":-0,</nowiki></span> | |||
<span style="color:green"><nowiki>"rep":-0, </nowiki></span> | |||
<span style="color:green"><nowiki>"lea":-0, </nowiki></span> | |||
<span style="color:green"><nowiki>"tac":-0,</nowiki></span> | |||
<span style="color:green"><nowiki>"tra":-0, </nowiki></span> | |||
<span style="color:green"><nowiki>"ani":-0,</nowiki></span> | |||
<span style="color:green"><nowiki>"app":-0, </nowiki></span> | |||
</code> | |||
<p>Todas estas líneas de código son las distintas habilidades y atributos que puede tener el item. Si por ejemplo no tiene vigor, entonces la línea de vigor la eliminaríamos. </p> | |||
<p>El valor del punto de habilidad o atributo que nos dará lo escribiremos en el lugar del 0. En este punto debemos tener algo en cuenta y hasta diría que es obligatorio recordarlo: '''Si le escribimos el - al valor que le asignemos al item, este valor será un número que se multiplicará por el nivel del pj.''' ''por ejemplo 0.50 de vigor por nivel.'' '''Si eliminamos el - antes del valor del atributo o la habilidad entonces este será un valor fijo para el item, no cambiará sin importar el nivel que tenga el pj.''' En la actualidad los ítems cambian los puntos de habilidad y atributo según el nivel del pj pero antiguamente los ítems tenían puntos de habilidad y atributo fijo.</p> | |||
<p>La siguiente tabla es una lista de los puntos de atributo y habilidad:</p> | |||
{| class="wikitable" | |||
|+ Puntos de habilidad y atributos | |||
|- | |||
! nombre código !! nombre de hab/atr !! nombre código !! nombre de hab/atr !! nombre código !! nombre de hab/atr !! nombre código !! nombre de hab/atr | |||
|- | |||
| str || fuerza || mob || movilidad || dex || destreza || cha || Carisma | |||
|- | |||
|con || construcción || rid || Montar a Caballo || aim || apuntar || lea || liderazgo | |||
|- | |||
|vig || vigor || ref || Reflejo || sho || disparar || tac || tácticas | |||
|- | |||
|tou || tenacidad || dod || Eludir || pit || poner trampas|| tra || comerciar | |||
|- | |||
|sta || condición || hid || Esconder || fin || destreza de manos || ani || instinto animal | |||
|- | |||
|hea || Puntos de Vida || swi || nadar || rep || reparar || app || apariencia | |||
|} | |} | ||
<p>Si lo miramos con un poco de atención veremos que el nombre de código para cada habilidad y atributo realmente es le nombre que tienen en ingles pero abreviado: '''str''' ''Streng'', '''vig''' ''vigor'', '''rid''' ''riding'', '''swi''' ''swiming'', etc.</p> | |||
<div style="width:100%; border-bottom:1px solid #100b07"></div> | |||
<code> | |||
<span style="color:green"><nowiki>"fboff":0,</nowiki></span> | |||
<span style="color:green"><nowiki>"fbdef":0,</nowiki></span> | |||
<span style="color:green"><nowiki>"fbdmgs":0,</nowiki></span> | |||
<span style="color:green"><nowiki>"fbres":0,</nowiki></span> | |||
<span style="color:green"><nowiki>"money":0,</nowiki></span> | |||
<span style="color:green"><nowiki>"drop":0,</nowiki></span> | |||
<span style="color:green"><nowiki>"luck":0,</nowiki></span> | |||
<span style="color:green"><nowiki>"xp":0,</nowiki></span> | |||
<span style="color:green"><nowiki>"regen":0,</nowiki></span> | |||
<span style="color:green"><nowiki>"labor_pts":0,</nowiki></span> | |||
</code> | |||
<p>Como bien sabemos, algunas ropas o ítems dan otro tipo de bonus además de las habilidades y atributos. Estos bonus pueden ser defensa (bonus de batalla de fuertes), ataque (bonus de batalla de fuertes), Daño (Bonus de sector en batalla de fuertes), resistencia (bonus de batalla de fuertes), dinero, experiencia, etc.</p> | |||
<p>Funcionan igual que los puntos de habilidad y atributos. Si ponemos el símbolo - delante del valor numérico este se multiplicará por el nivel de pj. </p> | |||
<p>Todos los bonus que el item no tenga, simplemente borraremos la línea que corresponda al bonus no deseado.</p> | |||
{| class="wikitable" | |||
|+ Bonus especiales | |||
|- | |||
! nombre código !! nombre del bonus | |||
|- | |||
| fboff || Ataque (Bonus de batalla de fuerte) | |||
|- | |||
|fbdef || Defensa (Bonus de batalla de fuerte) | |||
|- | |||
|fbdmgs || Daño (Bonus de sector de batalla de fuerte) | |||
|- | |||
|fbres || Resistencia (Bonus de batalla de fuerte) | |||
|- | |||
|money || Dinero en trabajos y duelos | |||
|- | |||
|drop || Más posibilidad de sacar productos | |||
|- | |||
|luck || Más posibilidad de ganar | |||
|- | |||
|xp || Experiencia de trabajos, duelos y batallas de fuerte | |||
|- | |||
|regen || condición | |||
|- | |||
| labor_pts || puntos de trabajo | |||
|} | |||
<p>El bonus de rezar lo agregamos con el atributo '''"text"''', este lo veremos más adelante.</p> | |||
<div style="width:100%; border-bottom:1px solid #100b07"></div> | |||
<code> | |||
<span style="color:green"><nowiki>"text":["*texto*","*otro texto y se pueden agregar más*"] </nowiki></span> | |||
<span style="color:green"><nowiki>"lvl":1,</nowiki></span> | |||
<span style="color:green"><nowiki>"id":*id de item*,</nowiki></span> | |||
<span style="color:green"><nowiki>"bp":2000,</nowiki></span> | |||
<span style="color:green"><nowiki>"sp":1000,</nowiki></span> | |||
<span style="color:green"><nowiki>"set":"*nombre del set*",</nowiki></span> | |||
<span style="color:green"><nowiki>"upg":1, </nowiki></span> | |||
<span style="color:green"><nowiki>"auc":1, </nowiki></span> | |||
<span style="color:green"><nowiki>"dmglvl":-0, </nowiki></span> | |||
<span style="color:green"><nowiki>"dmg_min":15,</nowiki></span> | |||
<span style="color:green"><nowiki>"dmg_max":25,</nowiki></span> | |||
<span style="color:green"><nowiki>"hspd":262,</nowiki></span> | |||
</code> | |||
<p>Estos atributos nos dan información distinta, explicaremos cada uno:</p> | |||
* '''"text"''' nos permite agregar un texto extra. Por ejemplo, agregamos los puntos de rezar utilizando este atributo. Lo mismo con otros datos, por ejemplo un item de búsqueda puede decir "Objeto de búsqueda" o tener una descripción del propio item o información relacionada a la historia de la búsqueda. | |||
<p>Este atributo puede tener varios textos distintos, cada texto tendrá un salto de línea (estará en un renglón distinto). </p> | |||
<p>Para que este atributo funcione correctamente deberemos poner los datos a agregar entre corchetes '''"[ ]"''', cada texto que agreguemos debe estar entre comillas, y si ponemos dos o más textos, cada uno debe estar separado por una coma '''","'''. Por ejemplo:</p> | |||
<code>"text":["nuestro primer texto","nuestro segundo texto"],</code> | |||
* '''"lvl"''' nos permite indicar el nivel necesario del jugador para poder utilizar este item. | |||
* '''"id"''' este aunque podemos no agregarlo, es un dato obligatorio ya que todos los ítems tienen una id. Lo utilizaremos para agregar la id del item pero en este caso si agregaremos los tres últimos ceros. En el caso de nuestro ejemplo la id que debemos escribir es 50510000. | |||
<p style="color:green">Correcto ✔ "id":50510000</p> | |||
<p style="color:red">Incorrecto X "id":50510</p> | |||
* '''"bp"''' es el valor de compra que tendrá el item. Generalmente es el doble del valor de venta. | |||
* '''"sp"''' es el valor de venta que tendrá el item. Generalmente es la mitad del valor de compra. | |||
Es importante destacar que si el item no tiene valor de compra y de venta, este mostrará el texto ''"invendible"'' en lugar del precio. Si solo ponemos el valor de compra o el de venta, este mostrará ''"invendible"'' de todas formas. | |||
* '''"upg"''' lo utilizamos para indicar si el item será mejorable o no. Agregaremos un 1 si es mejorable o un 0 en caso de que no lo sea. | |||
* '''"auc"''' indica si el item es subastable o no. Agregaremos un 1 si es subastable o un 0 en caso de que no lo sea. Que un item sea subastable significa que podemos venderlo en el mercado de alguna ciudad. Puede no ser subastable pero si poder venderse al mercader ambulante. | |||
* '''"dmglvl"''' lo agregamos en caso de que el item aumente el daño según el nivel del pj. Agregaremos el símbolo - para indicar que se multiplicará por el nivel y luego el valor. Generalmente este atributo va en los ítems que sean armas. | |||
* '''"dmg_min"''' Indicamos el daño mínimo del item, generalmente armas. Este valor será un número fijo por lo que no agregaremos el - antes del valor numérico. La suma de daño por nivel se hace con el atributo '''"dmglvl"''' | |||
* '''"dmg_max"''' Indicamos el daño máximo del item, generalmente armas. Este valor será un número fijo por lo que no agregaremos el - antes del valor numérico. La suma de daño por nivel se hace con el atributo '''"dmglvl"''' | |||
* '''"hspd"''' Indicamos la velocidad que aumentará el item. Es un atributo muy común en las monturas. | |||
<p>Debemos recordar que al final de cada atributo debemos poner una ''',''' como vemos en los ejemplos. Esto indica que termina los datos de ese atributo y comienza el atributo siguiente. La única excepción es el atributo final. Por ejemplo, si el último atributo es '''"hspd"''' entonces no pondremos una coma después ya que al poner una coma lo que indicamos es que debería encontrar otro atributo luego de este.</p> | |||
<div style="width:100%; border-bottom:1px solid #100b07"></div> | |||
<p>Luego en el código tendríamos</p> | |||
<code> | |||
<span style="color:red"><nowiki>}' </nowiki></span> | |||
</code> | |||
<p>Esto finaliza el código del popup. Indica que no agregaremos más datos en el popup por lo que es obligatorio ponerlo y no hay ninguna excepción. Si no lo ponemos no veremos el popup e incluso podríamos tener errores en el item que impidan que se vea correctamente.</p> | |||
<div style="width:100%; border-bottom:1px solid #100b07"></div> | <div style="width:100%; border-bottom:1px solid #100b07"></div> | ||
<code> | |||
<span style="color:green"><nowiki>data-url='*categoría*/{{#if:{{{1|}}}|{{#ifeq:{{{1|}}}|||wear/}}|}}*nombre de imagen*.png'></nowiki></span> | |||
</code> | |||
<p>Este código es obligatorio tenerlo ya que nos mostrará la imagne de item, no dentro de popup sino que es la imagen de item que veremos en la pantalla para saber que item es. En este código solamente modificaremos dos parte:</p> | |||
<code> | |||
<span style="color:red"><nowiki>data-url='</nowiki><span style="color:green">*categoría*</span><nowiki>/{{#if:{{{1|}}}|{{#ifeq:{{{1|}}}|||wear/}}|}}</nowiki><span style="color:green">*nombre de imagen*</span><nowiki>.png'></nowiki></span> | |||
</code> | |||
<p>En *categoría* escribiríamos lo mismo que en '''"cdn_cat"''' y en *nombre de imagen* escribiríamos lo mismo que en '''"cdn_img"'''. </p> | |||
<p>En nuestro ejemplo quedaría así:</p> | |||
<code> | |||
<nowiki>data-url='head/{{#if:{{{1|}}}|{{#ifeq:{{{1|}}}|||wear/}}|}} gift_xshteff.png'></nowiki> | |||
</code> | |||
<p>Es importante que el resto del código lo dejemos intacto ya que permite el correcto funcionamiento del código. No explicaremos la utilidad de esto ya que no es importante y tiene una complejidad extra que no aporta nada en este caso y que necesitaría explicar funcionamientos apartes en la wiki ya que está muy relacionado a la programación.</p> | |||
<div style="width:100%; border-bottom:1px solid #100b07"></div> | |||
<code> | |||
<span style="color:green"><nowiki><div class="item_level"></nowiki></span> | |||
<span style="color:green"><nowiki><div class="icon_level"></div></nowiki></span> | |||
<span style="color:green"><nowiki><div class="upgrade"></div><span class="level">0</span></nowiki></span> | |||
<span style="color:green"><nowiki><div class="downgrade"></div></nowiki></span> | |||
</code> | |||
<p>Este código lo agregaremos en los casos donde el item es mejorable. Si el item no es mejorable no agregaremos este código. Esto agrega al item la facultad de que podamos subirle el en la wiki y que se modifiquen sus estadísticas.</p> | |||
<p>En el caso de nuestro item de ejemplo, no agregaríamos este código.</p> | |||
<div style="width:100%; border-bottom:1px solid #100b07"></div> | |||
<p>Por último tendríamos</p> | |||
<code> | |||
<span style="color:red"><nowiki></div></nowiki></span><span style="color:red"><nowiki>{{#if:{{{nb|}}}|<div class="item_number">{{{nb}}}</div>|}}</nowiki></span> | |||
<span style="color:red"><nowiki></div></nowiki></span> | |||
</code> | |||
<p>Este código no lo modificaremos en nada. Es necesario tenerlo para el correcto funcionamiento del item y la plantilla.</p> | |||
<div style="width:100%; border-bottom:1px solid #100b07"></div> | |||
<p>El código final de nuestro item de ejemplo quedaría de la siguiente forma:</p> | |||
<code> | |||
<nowiki> | |||
<div class="item_container {{{1|}}} {{#if:{{{bg|}}}|{{#ifexpr:{{{bg|}}}=0|empty|}}|}}" data-popup='{"name":"Cabeza de caballo","type":"Adorno de cabeza","cdn_cat":"head","cdn_img":"gift_xshteff","text":["+1 Montar caballo"],"lvl":1,"id":50510000,"upg":0,"auc":0, "bp":2000}' data-url='head/{{#if:{{{1|}}}|{{#ifeq:{{{1|}}}|||wear/}}|}}gift_xshteff.png'>{{#if:{{{nb|}}}|<div class="item_number">{{{nb}}}</div>|}}</div> | |||
</nowiki> | |||
</code> | |||
<p>Si hiciéramos lo tabuláramos para que sea más entendible quedaría de la siguiente forma:</p> | |||
<code> | |||
<nowiki><div </nowiki> | |||
<nowiki>class="item_container {{{1|}}} {{#if:{{{bg|}}}|{{#ifexpr:{{{bg|}}}=0|empty|}}|}}"</nowiki> | |||
<nowiki>data-popup='{</nowiki> | |||
<nowiki>"name":"Cabeza de caballo",</nowiki> | |||
<nowiki>"type":"Adorno de cabeza",</nowiki> | |||
<nowiki>"cdn_cat":"head",</nowiki> | |||
<nowiki>"cdn_img":"gift_xshteff",</nowiki> | |||
<nowiki>"text":["+1 Montar caballo"],</nowiki> | |||
<nowiki>"lvl":1, </nowiki> | |||
<nowiki>"id":50510000, </nowiki> | |||
<nowiki>"upg":0, </nowiki> | |||
<nowiki>"auc":0, </nowiki> | |||
<nowiki>"bp":2000</nowiki> | |||
<nowiki>}' </nowiki> | |||
<nowiki>data-url='head/{{#if:{{{1|}}}|{{#ifeq:{{{1|}}}|||wear/}}|}}gift_xshteff.png'></nowiki> | |||
<nowiki>{{#if:{{{nb|}}}|<div class="item_number">{{{nb}}}</div>|}}</nowiki> | |||
<nowiki></div></nowiki> | |||
</code> | |||
<p>Y este sería nuestro resultado: <div | |||
class="item_container {{{1|}}} {{#if:{{{bg|}}}|{{#ifexpr:{{{bg|}}}=0|empty|}}|}}" | |||
data-popup='{ | |||
"name":"Cabeza de caballo", | |||
"type":"Adorno de cabeza", | |||
"cdn_cat":"head", | |||
"cdn_img":"gift_xshteff", | |||
"text":["+1 Montar caballo"], | |||
"lvl":1, | |||
"id":50510000, | |||
"upg":0, | |||
"auc":0, | |||
"bp":2000 | |||
}' | |||
data-url='head/{{#if:{{{1|}}}|{{#ifeq:{{{1|}}}|||wear/}}|}}gift_xshteff.png'> | |||
{{#if:{{{nb|}}}|<div class="item_number">{{{nb}}}</div>|}} | |||
</div></p> | |||
<p>Ahora recordemos lo enseñado en el tutorial de las plantillas:</p> | |||
<p>Tenemos las etiquetas <nowiki><include></include></nowiki> y las <nowiki><noinclude></noinclude></nowiki></p> | |||
<p>Para mantener nuestras plantillas armadas de forma correcta agregaremos las etiquetas <nowiki><include></include></nowiki> y dentro de los includes escribiremos el código de nuestro item. Y luego agregaremos el <nowiki><noinclude></noinclude></nowiki> y dentro de los noincludes agregaremos una referencia a la plantilla y si es posible también la categoría a la que pertenece la página del item.</p> | |||
<p>Los <nowiki><noinclude></noinclude></nowiki> y el contenido que agregamos dentro es para que la página quede categorizada y para que podamos ver el resultado final del item en la misma página. Si no agregáramos la referencia al item, no podríamos ver este en la página del item y poder verlo nos ayuda a comprobar que el item que acabamos de crear es correcto.</p> | |||
<p>Y la razón por la que lo agregamos dentro del noinclude es para que la plantilla no se llame a si misma dentro de su código creando un bucle infinito</p> | |||
<p>Nuestro código final quedaría de la siguiente forma:</p> | |||
<code> | |||
<nowiki><include></nowiki> | |||
<nowiki><div </nowiki> | |||
<nowiki>class="item_container {{{1|}}} {{#if:{{{bg|}}}|{{#ifexpr:{{{bg|}}}=0|empty|}}|}}"</nowiki> | |||
<nowiki>data-popup='{</nowiki> | |||
<nowiki>"name":"Cabeza de caballo",</nowiki> | |||
<nowiki>"type":"Adorno de cabeza",</nowiki> | |||
<nowiki>"cdn_cat":"head",</nowiki> | |||
<nowiki>"cdn_img":"gift_xshteff",</nowiki> | |||
<nowiki>"text":["+1 Montar caballo"],</nowiki> | |||
<nowiki>"lvl":1, </nowiki> | |||
<nowiki>"id":50510000, </nowiki> | |||
<nowiki>"upg":0, </nowiki> | |||
<nowiki>"auc":0, </nowiki> | |||
<nowiki>"bp":2000</nowiki> | |||
<nowiki>}' </nowiki> | |||
<nowiki>data-url='head/{{#if:{{{1|}}}|{{#ifeq:{{{1|}}}|||wear/}}|}}gift_xshteff.png'></nowiki> | |||
<nowiki>{{#if:{{{nb|}}}|<div class="item_number">{{{nb}}}</div>|}}</nowiki> | |||
<nowiki></div></nowiki> | |||
<nowiki></include></nowiki> | |||
<nowiki><noinclude></nowiki> | |||
<nowiki>[[Category:Adorno de cabeza]]</nowiki> | |||
<nowiki>{{item 50510}}</nowiki> | |||
<nowiki></noinclude></nowiki> | |||
</code> | |||
<p>Por último debemos recordar una cosa '''MUY IMPORTANTE'''. Debemos agregar este item a la lista de items. Recordemos que nuestro item es una plantilla por lo que solo tenemos que escribir <nowiki>{{item 50510}}</nowiki> para hacer referencia a este.</p> | |||
<p>Nos iremos a la lista de items, buscaremos la categoría, en nuestro caso es un sombrero por lo que nos iremos a los sombreros, daremos editar al a página y agregaremos al final de la lista nuestro nuevo item.</p> | |||
<p>La idea es agregar los items en orden ascendente según su ID, los ítems con iID más baja arriba y los ítems con ID más alta abajo del todo pero como normalmente los nuevos ítems siempre tienen una ID superior, simplemente los agregamos abajo del todo.</p> | |||
Revisión actual - 20:19 7 feb 2024
Esta es una guía de cómo agregar los nuevos ítems del juego a la wiki. Manejaremos conceptos de plantillas por lo que es importante saber que habrán cosas que no se expliquen en este tutorial pero que si están explicadas en el Tutorial:Manejo de Plantillas
Cada ítem que agreguemos a la wiki lo agregaremos como una nueva plantilla, esto lo hacemos para poder hacer referencia a este nuevo ítem desde cualquier parte de la wiki de forma fácil y con poco código.
La nueva plantilla la crearemos con el nombre "Plantilla:Item_{{id}}" reemplazaremos {{id}} por la id del ítem sin sus tres 000 finales. Por ejemplo, el ítem 50510000; el nombre de esta plantilla será Plantilla:Item_50510. Escribir Plantilla:Item_50510000 será incorrecto debido a que los 3 últimos ceros no son realmente parte de la id sino que son un dato extra que indica una información extra del propio ítem por lo que a la hora de crear la plantilla de este ítem, estos 3 últimos ceros los ignoraremos.
Correcto ✔ Plantilla:Item_50510
Incorrecto X Plantilla:Item_50510000
¿Por qué agregamos Plantilla al principio? Porque como mencionamos en el tutorial de manejo de plantillas, la palabra Plantilla indica que esta página que creamos debe ser usada como una plantilla.
Con esto creamos la página que será utilizada como una plantilla, y la propia plantilla pero no el item, esto es porque realmente no agregamos información sobre el ítem.
Lo siguiente que veremos es una muestra genérica de una plantilla de un ítem, más concretamente, una chaqueta:
<div
class="item_container {{{1|}}} {{#if:{{{bg|}}}|{{#ifexpr:{{{bg|}}}=0|empty|}}|}}"
data-lvl="0"
data-popup='{
"name":"*Un nombre*",
"type":"Ropa",
"cdn_cat":"body",
"cdn_img":"*nombre de imagen*",
"str":-0,
"mob":-0,
"dex":-0,
"cha":-0,
"con":-0,
"vig":-0,
"tou":-0,
"sta":-0,
"hea":-0,
"rid":-0,
"ref":-0,
"dod":-0,
"hid":-0,
"swi":-0,
"aim":-0,
"sho":-0,
"pit":-0,
"fin":-0,
"rep":-0,
"lea":-0,
"tac":-0,
"tra":-0,
"ani":-0,
"app":-0,
"fboff":0,
"fbdef":0,
"fbdmgs":0,
"fbres":0,
"money":0,
"drop":0,
"luck":0,
"xp":0,
"regen":0,
"labor_pts":0,
"text":["*texto*","*otro texto y se pueden agregar más*"],
"lvl":1,
"id":*id de item*,
"bp":2000,
"sp":1000,
"set":"*nombre del set*",
"upg":1,
"auc":1,
"dmglvl":-0,
"dmg_min":15,
"dmg_max":25,
"hspd":262
}'
data-url='*categoría*/{{#if:{{{1|}}}|{{#ifeq:{{{1|}}}|||wear/}}|}}*nombre de imagen*.png'>
<div class="item_level">
<div class="icon_level"></div>
<div class="upgrade"></div><span class="level">0</span>
<div class="downgrade"></div>
</div>{{#if:{{{nb|}}}|<div class="item_number">{{{nb}}}</div>|}}
</div>
Las líneas verdes son aquellas líneas que serán modificadas o eliminadas según el ítem y sus características. Las líneas rojas son aquellas que no serán modificadas y que serán siempre iguales para todos los ítems (o por lo menos hasta el momento de la creación de esta guía)
Pasaremos a dar una indicación de los distintos fragmentos de código para saber que significan.
Utilizaremos el ítem 50510 como ejemplo para explicar el código:
data-lvl="0"
Esta línea la agregaremos en aquellos ítems que puedan ser mejorables. Si el item no es mejorable entonces borraremos esta línea o no la agregaremos a nuestro código.
data-popup='{
Esta línea es la que nos permite agregar la info del popup del item. El popup es la tabla de info que se muestra en la pantalla cuando ponemos el puntero del ratón sobre un item o cuando lo presionamos en un dispositivo móvil. Esta línea de código no la modificaremos ni la eliminaremos.
"name":"*Un nombre*",
"type":"*Tipo de item*",
"cdn_cat":"*Categoría*",
"cdn_img":"*nombre de imagen*",
Llamemos a cada uno de estos elementos como atributos (igual que en las plantillas). Estos serán información que se mostrará dentro del popup.
"name" es el atributo donde indicaremos el nombre del ítem, en nuestro ejemplo, el nombre sería Cabeza de caballo ya que este es el nombre de nuestro item.
"type" es el atributo donde indicaremos el tipo del objeto. En nuestro caso el tipo de objeto sería Adorno de cabeza. Todos los sombreros serán Adornos de cabeza.
"cdn_cat" es un atributo que utilizaremos como metadato del item. No será un dato visible para nosotros pero la programación en la wiki utiliza este dato para identificar el tipo de item y recuperar la imagen que buscaremos con el siguiente atributo. En nuestro ejemplo, el cdn_cat será head
"cdn_img" es el atributo que nos permitirá mostrar la imagen del item dentro del popup. Es importante saber que no subimos la imagen del item a la wiki sino que la obtendremos directamente de los servidores de innogames por lo que escribiremos el nombre de item según como lo tengan guardado ellos ¿Cómo hacemos esto? Si abrimos el juego y hacemos clic derecho sobre el item y hacemos clic derecho en abrir imagen en pestaña nueva (o como lo diga en el navegador que usen) se abrirá una nueva pestaña,
en esta nueva pestaña veremos la imagen pero lo que realmente nos importa es la URL de la página, y de esa URL veremos el nombre de la imagen. El nombre será lo último de la URL, lo que está después del último /. Es importante saber que no necesitamos la extensión de la imagen (el .png o .jpg o .jpeg o la extensión que sea).
Como podemos ver, en la URL también veremos el cdn_cat del item, lo tendremos antes del nombre de la imagen. cdn_cat/cdn_img
En nuestro ejemplo, el cdn_img de nuestro item será gift_xshteff
La siguiente tabla es una lista de los tipos y categoría de los objetos o ítems que tenemos:
| type | cdn_cat | tipo de item |
|---|---|---|
| Adorno de Cabeza | head | Para todos los items que sean equipables en la cabeza de pj. |
| Ropa | body | Para todos los items que sean equipables en el cuerpo del pj. Chaquetas, camisetas, etc. |
| Collar | neck | Para todos los ítems que sean equipables en el cuello del pj. Collares, bufandas, etc. |
| Cinturón | belt | Para todos los ítems que sean equipables en la cintura del pj. |
| Pantalones | pants | Para todos los ítems que sean equipables en las piernas del pj. Pantalones, vaqueros, etc. |
| Calzado | foot | Para todos los ítems que sean equipables en los pies del pj. Botas, zapatos, sandalias, etc. |
| (Arma contundente) | right_arm | Para todos los ítems que sean equipables como arma de duelo y que sean armas contundentes. |
| (Arma de duelo) | right_arm | Para todos los ítems que sean equipables como arma de duelo y que sean armas a distancia. |
| Rifle | left_arm | para todos los ítems que sean equipables como arma de batallas de fuerte o aventuras. Los rifles, ballestas, etc. |
| Animal | animal | Para todos los ítems que sean equipables como montura. Caballos, burros, etc. |
| Producto | yield | Para todos los ítems que sean equipables, consumibles, cofres, de búsqueda, productos de oficio, productos de trabajos, etc. La mayoría de los ítems que aparecen en la sección de "productos" en el inventario del juego son de este tipo. |
| Receta | récipe | Para todos las recetas de oficio. |
"str":-0,
"mob":-0,
"dex":-0,
"cha":-0,
"con":-0,
"vig":-0,
"tou":-0,
"sta":-0,
"hea":-0,
"rid":-0,
"ref":-0,
"dod":-0,
"hid":-0,
"swi":-0,
"aim":-0,
"sho":-0,
"pit":-0,
"fin":-0,
"rep":-0,
"lea":-0,
"tac":-0,
"tra":-0,
"ani":-0,
"app":-0,
Todas estas líneas de código son las distintas habilidades y atributos que puede tener el item. Si por ejemplo no tiene vigor, entonces la línea de vigor la eliminaríamos.
El valor del punto de habilidad o atributo que nos dará lo escribiremos en el lugar del 0. En este punto debemos tener algo en cuenta y hasta diría que es obligatorio recordarlo: Si le escribimos el - al valor que le asignemos al item, este valor será un número que se multiplicará por el nivel del pj. por ejemplo 0.50 de vigor por nivel. Si eliminamos el - antes del valor del atributo o la habilidad entonces este será un valor fijo para el item, no cambiará sin importar el nivel que tenga el pj. En la actualidad los ítems cambian los puntos de habilidad y atributo según el nivel del pj pero antiguamente los ítems tenían puntos de habilidad y atributo fijo.
La siguiente tabla es una lista de los puntos de atributo y habilidad:
| nombre código | nombre de hab/atr | nombre código | nombre de hab/atr | nombre código | nombre de hab/atr | nombre código | nombre de hab/atr |
|---|---|---|---|---|---|---|---|
| str | fuerza | mob | movilidad | dex | destreza | cha | Carisma |
| con | construcción | rid | Montar a Caballo | aim | apuntar | lea | liderazgo |
| vig | vigor | ref | Reflejo | sho | disparar | tac | tácticas |
| tou | tenacidad | dod | Eludir | pit | poner trampas | tra | comerciar |
| sta | condición | hid | Esconder | fin | destreza de manos | ani | instinto animal |
| hea | Puntos de Vida | swi | nadar | rep | reparar | app | apariencia |
Si lo miramos con un poco de atención veremos que el nombre de código para cada habilidad y atributo realmente es le nombre que tienen en ingles pero abreviado: str Streng, vig vigor, rid riding, swi swiming, etc.
"fboff":0,
"fbdef":0,
"fbdmgs":0,
"fbres":0,
"money":0,
"drop":0,
"luck":0,
"xp":0,
"regen":0,
"labor_pts":0,
Como bien sabemos, algunas ropas o ítems dan otro tipo de bonus además de las habilidades y atributos. Estos bonus pueden ser defensa (bonus de batalla de fuertes), ataque (bonus de batalla de fuertes), Daño (Bonus de sector en batalla de fuertes), resistencia (bonus de batalla de fuertes), dinero, experiencia, etc.
Funcionan igual que los puntos de habilidad y atributos. Si ponemos el símbolo - delante del valor numérico este se multiplicará por el nivel de pj.
Todos los bonus que el item no tenga, simplemente borraremos la línea que corresponda al bonus no deseado.
| nombre código | nombre del bonus |
|---|---|
| fboff | Ataque (Bonus de batalla de fuerte) |
| fbdef | Defensa (Bonus de batalla de fuerte) |
| fbdmgs | Daño (Bonus de sector de batalla de fuerte) |
| fbres | Resistencia (Bonus de batalla de fuerte) |
| money | Dinero en trabajos y duelos |
| drop | Más posibilidad de sacar productos |
| luck | Más posibilidad de ganar |
| xp | Experiencia de trabajos, duelos y batallas de fuerte |
| regen | condición |
| labor_pts | puntos de trabajo |
El bonus de rezar lo agregamos con el atributo "text", este lo veremos más adelante.
"text":["*texto*","*otro texto y se pueden agregar más*"]
"lvl":1,
"id":*id de item*,
"bp":2000,
"sp":1000,
"set":"*nombre del set*",
"upg":1,
"auc":1,
"dmglvl":-0,
"dmg_min":15,
"dmg_max":25,
"hspd":262,
Estos atributos nos dan información distinta, explicaremos cada uno:
- "text" nos permite agregar un texto extra. Por ejemplo, agregamos los puntos de rezar utilizando este atributo. Lo mismo con otros datos, por ejemplo un item de búsqueda puede decir "Objeto de búsqueda" o tener una descripción del propio item o información relacionada a la historia de la búsqueda.
Este atributo puede tener varios textos distintos, cada texto tendrá un salto de línea (estará en un renglón distinto).
Para que este atributo funcione correctamente deberemos poner los datos a agregar entre corchetes "[ ]", cada texto que agreguemos debe estar entre comillas, y si ponemos dos o más textos, cada uno debe estar separado por una coma ",". Por ejemplo:
"text":["nuestro primer texto","nuestro segundo texto"],
- "lvl" nos permite indicar el nivel necesario del jugador para poder utilizar este item.
- "id" este aunque podemos no agregarlo, es un dato obligatorio ya que todos los ítems tienen una id. Lo utilizaremos para agregar la id del item pero en este caso si agregaremos los tres últimos ceros. En el caso de nuestro ejemplo la id que debemos escribir es 50510000.
Correcto ✔ "id":50510000
Incorrecto X "id":50510
- "bp" es el valor de compra que tendrá el item. Generalmente es el doble del valor de venta.
- "sp" es el valor de venta que tendrá el item. Generalmente es la mitad del valor de compra.
Es importante destacar que si el item no tiene valor de compra y de venta, este mostrará el texto "invendible" en lugar del precio. Si solo ponemos el valor de compra o el de venta, este mostrará "invendible" de todas formas.
- "upg" lo utilizamos para indicar si el item será mejorable o no. Agregaremos un 1 si es mejorable o un 0 en caso de que no lo sea.
- "auc" indica si el item es subastable o no. Agregaremos un 1 si es subastable o un 0 en caso de que no lo sea. Que un item sea subastable significa que podemos venderlo en el mercado de alguna ciudad. Puede no ser subastable pero si poder venderse al mercader ambulante.
- "dmglvl" lo agregamos en caso de que el item aumente el daño según el nivel del pj. Agregaremos el símbolo - para indicar que se multiplicará por el nivel y luego el valor. Generalmente este atributo va en los ítems que sean armas.
- "dmg_min" Indicamos el daño mínimo del item, generalmente armas. Este valor será un número fijo por lo que no agregaremos el - antes del valor numérico. La suma de daño por nivel se hace con el atributo "dmglvl"
- "dmg_max" Indicamos el daño máximo del item, generalmente armas. Este valor será un número fijo por lo que no agregaremos el - antes del valor numérico. La suma de daño por nivel se hace con el atributo "dmglvl"
- "hspd" Indicamos la velocidad que aumentará el item. Es un atributo muy común en las monturas.
Debemos recordar que al final de cada atributo debemos poner una , como vemos en los ejemplos. Esto indica que termina los datos de ese atributo y comienza el atributo siguiente. La única excepción es el atributo final. Por ejemplo, si el último atributo es "hspd" entonces no pondremos una coma después ya que al poner una coma lo que indicamos es que debería encontrar otro atributo luego de este.
Luego en el código tendríamos
}'
Esto finaliza el código del popup. Indica que no agregaremos más datos en el popup por lo que es obligatorio ponerlo y no hay ninguna excepción. Si no lo ponemos no veremos el popup e incluso podríamos tener errores en el item que impidan que se vea correctamente.
data-url='*categoría*/{{#if:{{{1|}}}|{{#ifeq:{{{1|}}}|||wear/}}|}}*nombre de imagen*.png'>
Este código es obligatorio tenerlo ya que nos mostrará la imagne de item, no dentro de popup sino que es la imagen de item que veremos en la pantalla para saber que item es. En este código solamente modificaremos dos parte:
data-url='*categoría*/{{#if:{{{1|}}}|{{#ifeq:{{{1|}}}|||wear/}}|}}*nombre de imagen*.png'>
En *categoría* escribiríamos lo mismo que en "cdn_cat" y en *nombre de imagen* escribiríamos lo mismo que en "cdn_img".
En nuestro ejemplo quedaría así:
data-url='head/{{#if:{{{1|}}}|{{#ifeq:{{{1|}}}|||wear/}}|}} gift_xshteff.png'>
Es importante que el resto del código lo dejemos intacto ya que permite el correcto funcionamiento del código. No explicaremos la utilidad de esto ya que no es importante y tiene una complejidad extra que no aporta nada en este caso y que necesitaría explicar funcionamientos apartes en la wiki ya que está muy relacionado a la programación.
<div class="item_level">
<div class="icon_level"></div>
<div class="upgrade"></div><span class="level">0</span>
<div class="downgrade"></div>
Este código lo agregaremos en los casos donde el item es mejorable. Si el item no es mejorable no agregaremos este código. Esto agrega al item la facultad de que podamos subirle el en la wiki y que se modifiquen sus estadísticas.
En el caso de nuestro item de ejemplo, no agregaríamos este código.
Por último tendríamos
</div>{{#if:{{{nb|}}}|<div class="item_number">{{{nb}}}</div>|}}
</div>
Este código no lo modificaremos en nada. Es necesario tenerlo para el correcto funcionamiento del item y la plantilla.
El código final de nuestro item de ejemplo quedaría de la siguiente forma:
<div class="item_container {{{1|}}} {{#if:{{{bg|}}}|{{#ifexpr:{{{bg|}}}=0|empty|}}|}}" data-popup='{"name":"Cabeza de caballo","type":"Adorno de cabeza","cdn_cat":"head","cdn_img":"gift_xshteff","text":["+1 Montar caballo"],"lvl":1,"id":50510000,"upg":0,"auc":0, "bp":2000}' data-url='head/{{#if:{{{1|}}}|{{#ifeq:{{{1|}}}|||wear/}}|}}gift_xshteff.png'>{{#if:{{{nb|}}}|<div class="item_number">{{{nb}}}</div>|}}</div>
Si hiciéramos lo tabuláramos para que sea más entendible quedaría de la siguiente forma:
<div
class="item_container {{{1|}}} {{#if:{{{bg|}}}|{{#ifexpr:{{{bg|}}}=0|empty|}}|}}"
data-popup='{
"name":"Cabeza de caballo",
"type":"Adorno de cabeza",
"cdn_cat":"head",
"cdn_img":"gift_xshteff",
"text":["+1 Montar caballo"],
"lvl":1,
"id":50510000,
"upg":0,
"auc":0,
"bp":2000
}'
data-url='head/{{#if:{{{1|}}}|{{#ifeq:{{{1|}}}|||wear/}}|}}gift_xshteff.png'>
{{#if:{{{nb|}}}|<div class="item_number">{{{nb}}}</div>|}}
</div>
Y este sería nuestro resultado:
Ahora recordemos lo enseñado en el tutorial de las plantillas:
Tenemos las etiquetas <include></include> y las <noinclude></noinclude>
Para mantener nuestras plantillas armadas de forma correcta agregaremos las etiquetas <include></include> y dentro de los includes escribiremos el código de nuestro item. Y luego agregaremos el <noinclude></noinclude> y dentro de los noincludes agregaremos una referencia a la plantilla y si es posible también la categoría a la que pertenece la página del item.
Los <noinclude></noinclude> y el contenido que agregamos dentro es para que la página quede categorizada y para que podamos ver el resultado final del item en la misma página. Si no agregáramos la referencia al item, no podríamos ver este en la página del item y poder verlo nos ayuda a comprobar que el item que acabamos de crear es correcto.
Y la razón por la que lo agregamos dentro del noinclude es para que la plantilla no se llame a si misma dentro de su código creando un bucle infinito
Nuestro código final quedaría de la siguiente forma:
<include>
<div
class="item_container {{{1|}}} {{#if:{{{bg|}}}|{{#ifexpr:{{{bg|}}}=0|empty|}}|}}"
data-popup='{
"name":"Cabeza de caballo",
"type":"Adorno de cabeza",
"cdn_cat":"head",
"cdn_img":"gift_xshteff",
"text":["+1 Montar caballo"],
"lvl":1,
"id":50510000,
"upg":0,
"auc":0,
"bp":2000
}'
data-url='head/{{#if:{{{1|}}}|{{#ifeq:{{{1|}}}|||wear/}}|}}gift_xshteff.png'>
{{#if:{{{nb|}}}|<div class="item_number">{{{nb}}}</div>|}}
</div>
</include>
<noinclude>
[[Category:Adorno de cabeza]]
{{item 50510}}
</noinclude>
Por último debemos recordar una cosa MUY IMPORTANTE. Debemos agregar este item a la lista de items. Recordemos que nuestro item es una plantilla por lo que solo tenemos que escribir {{item 50510}} para hacer referencia a este.
Nos iremos a la lista de items, buscaremos la categoría, en nuestro caso es un sombrero por lo que nos iremos a los sombreros, daremos editar al a página y agregaremos al final de la lista nuestro nuevo item.
La idea es agregar los items en orden ascendente según su ID, los ítems con iID más baja arriba y los ítems con ID más alta abajo del todo pero como normalmente los nuevos ítems siempre tienen una ID superior, simplemente los agregamos abajo del todo.